PostHog can automatically capture core web vitals like largest contentful paint, first input delay, cumulative layout shift, and first contentful paint. This you means you don't need to manually add web vitals logging.
How to enable web vitals autocapture
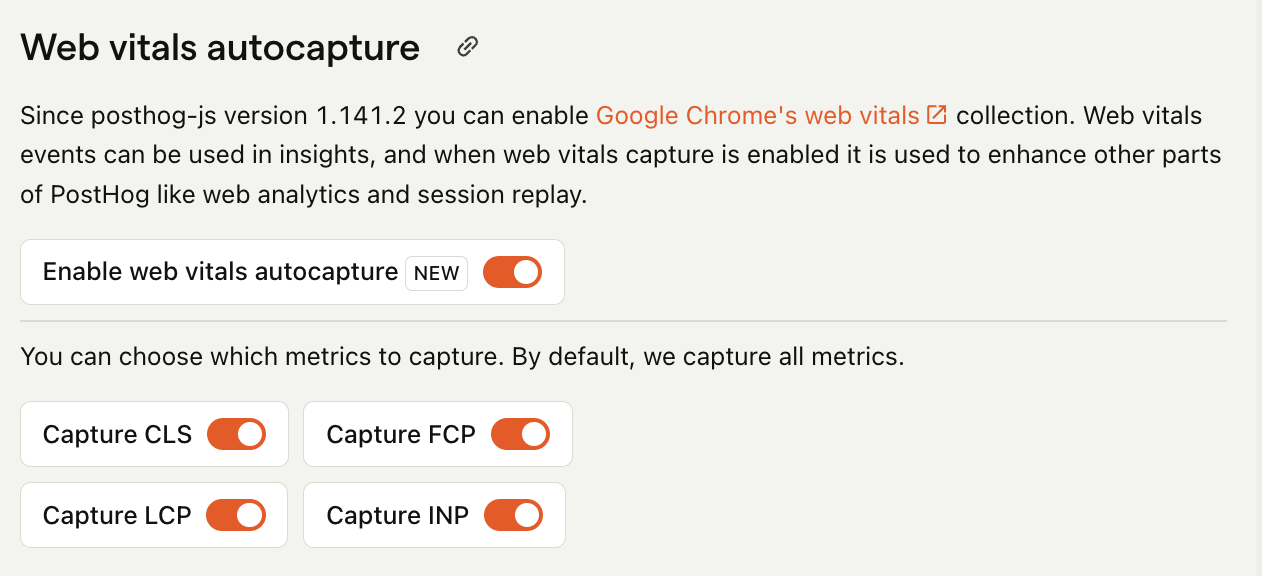
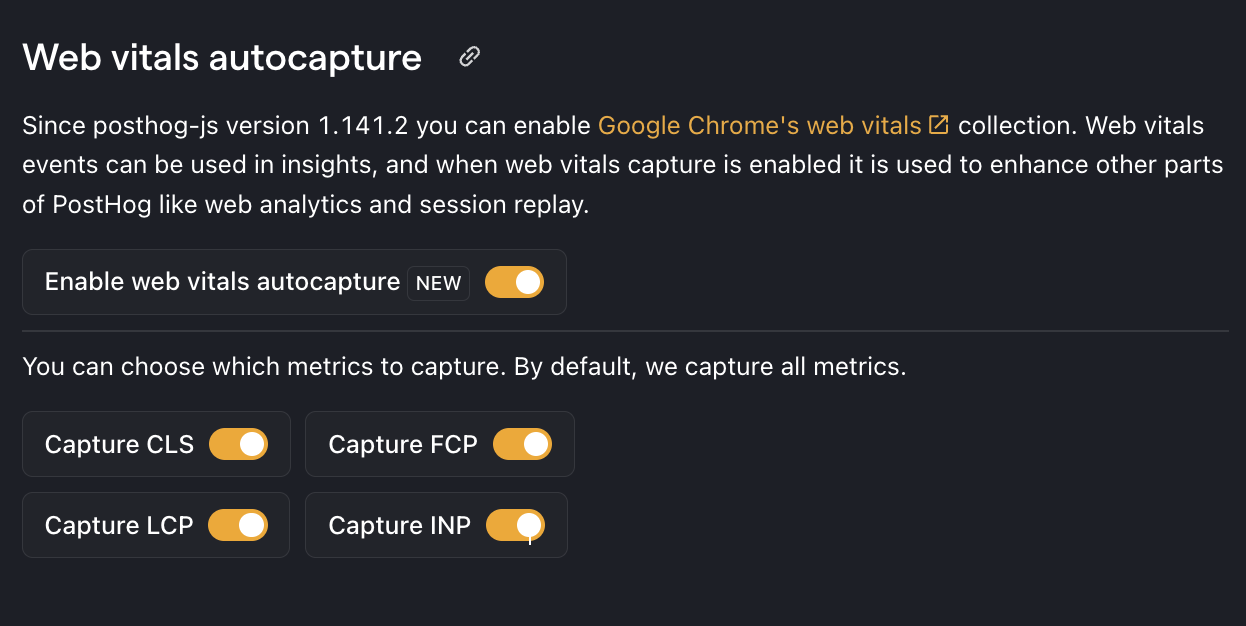
Go to your Autocapture & heatmaps settings. Then, in the Web vitals autocapture section, click Enable.
Note: Web vitals autocapture is separate from our regular autocapture feature. Web vitals can be captured regardless of whether autocapture is enabled.


Once enabled, web vitals are captured under the $web_vitals event name. These events include properties for each of the metrics like $web_vitals_FCP_value and $web_vitals_FCP_event.
You can choose which metrics to capture by using the toggles.
Dashboard template
Once you've enabled the integration, we've created a dashboard template to help you quickly set up relevant insights.
To create your own dashboard from a template:
- Go the dashboard tab in PostHog.
- Click the New dashboard button in the top right.
- Select Web vitals from the list of templates.